Today I'll most likely be fixing yesterday's bugs, getting the Flow layout completely functional with auto margins and stuff.
I started by adding support the box-sizing property to Chimera
and NLayout.


Fixing the second bug "0" and opacity to 24 when initially spawning the element.
Nightmares...
The first part of this log was written 29-01-2025. This part is written on the 5th of February...
After a week or even more, after rewriting the whole renderer... The error is
that the 0 char is not centered in the Display entity. It's
offset.
If I haven't already, I'll define the term "Empty Text Display Block",
it is a text display, with content "0", set to a scale of
x=5.714286 y=4.0. This means that '0' (along with the 1 pixel of
padding the entity is given) is scaled up to the size of a single block. At
that scale, the origin point of the entity is offset from its actual visual
center by 0.0625.
This offset from the center is what caused the first bug:
EMPTY_TD_BLOCK_SIZE_X = 1.0 / (0.025 * 7.0)
BLOCK_OFFSET_X = 0.0625
f(x) = (x / EMPTY_TD_BLOCK_SIZE_X) * BLOCK_OFFSET_X
x is the current X-scale of the display entity.With this fixed, I now need to re-add support for the
GLOBAL_SCALAR constant, which I removed as I thought it was
interfering with stuff.
Hour later, and that's done.

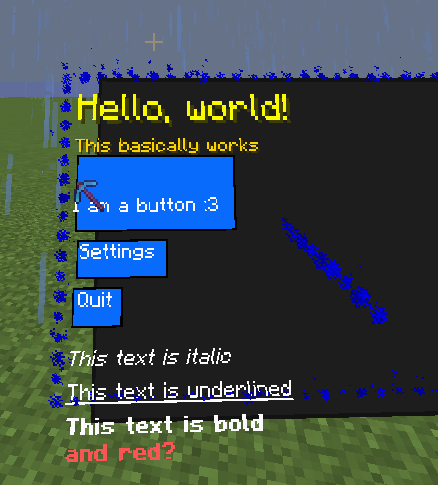
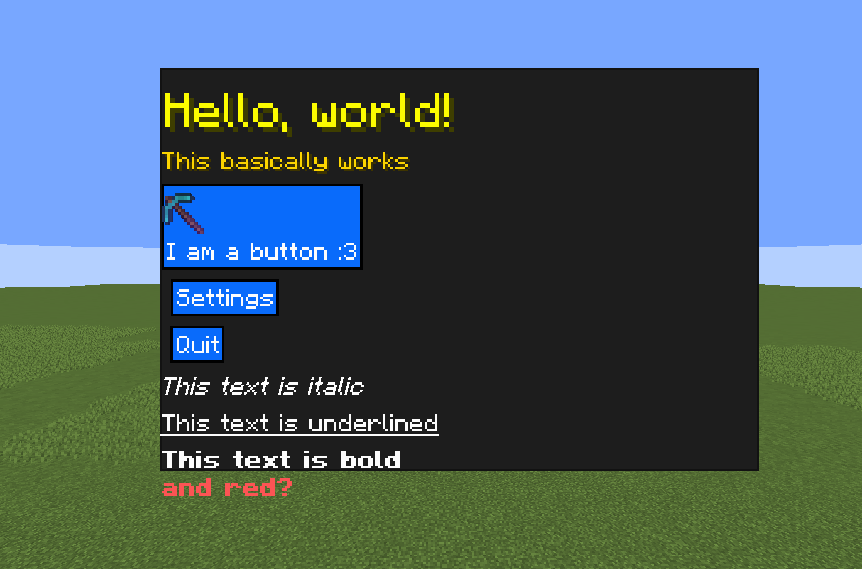
test:index.xml menu after bug fixes.Now, the immediate remaining issues:
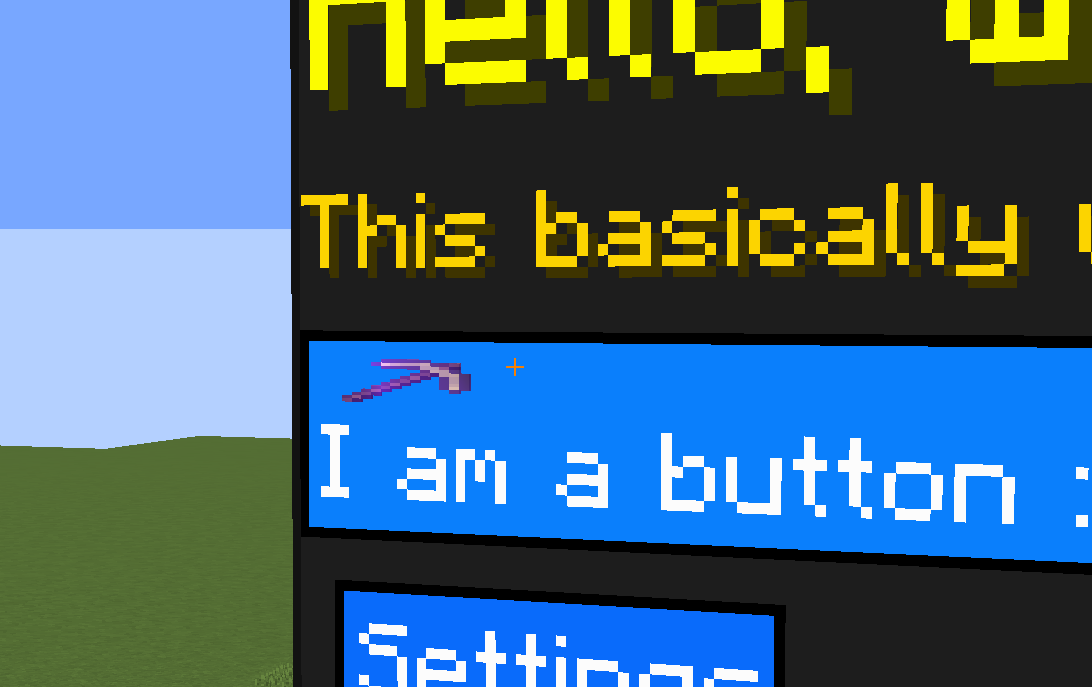
- ItemStacks are too far from the menu surface
- Tooltip is underneath its item, most likely related to the above issue
- Scale doesn't correctly apply to item stack render objects.
By this, I mean that when you have an<item/>element, changing its width (for eg:<item style="width: 10px; height: 64px;" />) should change the item's size as well, but at the moment, it just changesItemRenderObject'sElementRenderObjectparent size.
Fix by calculating item entity scalar with the parent size, if available. - Screen projection is disabled.
I realized the constant that offsets the item entity was missing a
GLOBAL_SCALAR multiply, and now it's an acceptable distance from
the screen. And I also realized I'd forgotten to support the
z-index style property, which I quickly fixed. And with that,
the first 2 remaining issues are fixed.


Afterword
Oh my god... That was a nightmare. I couldn't figure out why the offset bug was happening, I was convinced my math was wrong and that my data structure was so terribly set up I couldn't catch it, so I rewrote the renderer's data structure.
Took me an actual week to figure out the 0 character center offset was the issue.
Now, as for the future. I might try to set up something to automatically test layouts (element sizes and positions). But if that becomes too cumbersome (or I just don't feel like it), I'll focus on the Layout system by itself.
For the layout, I'll first need to make sure that measurement pass over the
render tree functions correctly. I know it doesn't because I just don't vibe
with the measurement function. (I also haven't tested it beyond the above
shown screenshot
Notes
- Screen projection is the process of scaling and rotating render objects to be inline with the screen’s normal and size.