The Day started with me testing the measurement system only to find out it worked... like as far as I could see, it worked. This was unexpected.
There were some visual bugs I found, that I fixed after adjusting the
BLOCK_OFFSET_X from yesterday to 0.0717 which was
more accurate. And by making regular text render objects also apply the
offset. (Before, only the empty text displays used the offset) The results
produced by this were actually really good and fixed a visual error I
encountered this morning:


After that, I worked in some support for the box-sizing
property.

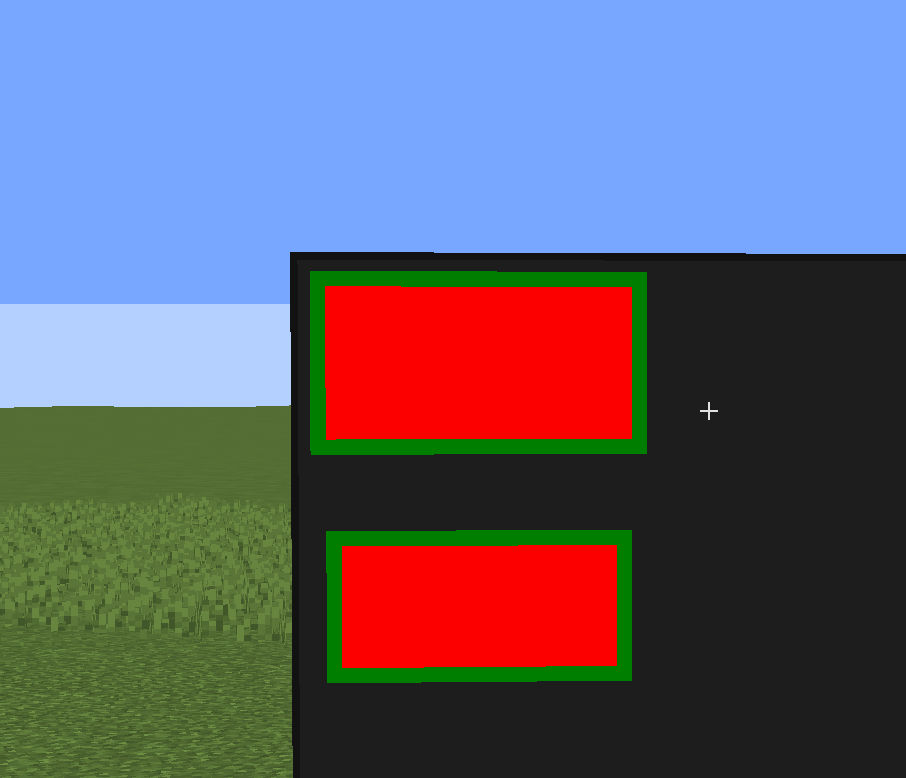
box-sizing test. The above is set to the default,
content-box value, while the lower container is set to
border-box.As you can see, the below one fits perfectly inside the the content area of the upper box. A quick render tree dump confirms it, the element size of the lower box is the exact same as the content area of the upper one! Yipeee!
After that was fixed, I added some miscellaneous features to the XML parser:
- You can now write CSS styles inside the
<style>element like so:1 2 3 4 5 6 7 8<style> .btn { background-color: red; } .btn:hover { background-color: blue; } </style> - You can now write JSON inside
<item>elements, like so:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18<item> { "id": "minecraft:golden_pickaxe", "count": 1, "components": { "max_stack_size": 75, "enchantments": { "show_in_tooltip": true, "levels": { "minecraft:efficiency": 5, "minecraft:silk_touch": 1, "minecraft:mending": 1, "minecraft:unbreaking": 3 } } } } </item> - Added a new element:
<chat-component>. You can write JSON inside it like so:1 2 3 4 5 6<chat-component> { "text": "Hello, world!", "color":"red" } </chat-component>